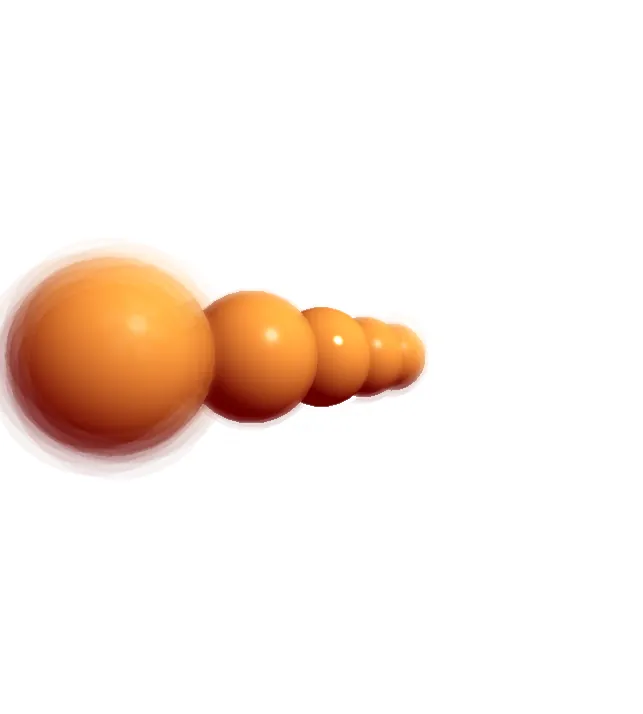
The shader in this example uses depth information from a p5.Framebuffer to apply a blur. On a real camera, objects appear blurred if they are closer or farther than the lens’s focus. This simulates that effect. First, the sketch renders five spheres to the framebuffer. Then, it renders the framebuffer to the canvas using the blur shader.
Related Examples

No alt text
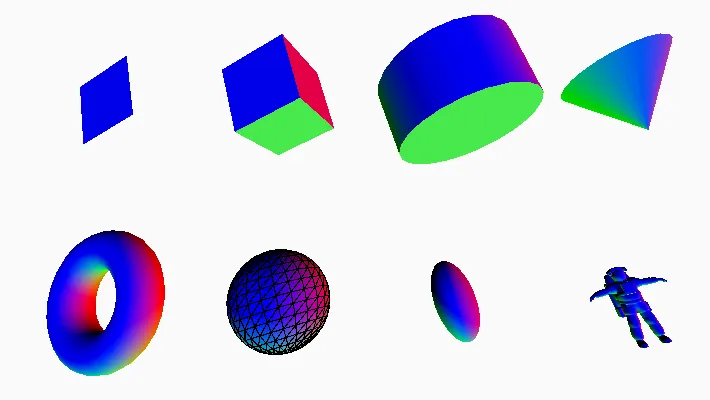
Geometries
Draw 3D shapes, including a custom model.

No alt text
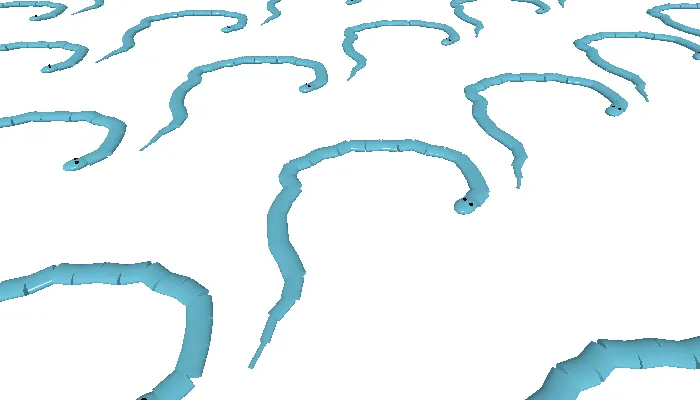
Custom Geometry
Generate a 3D shape programmatically.

No alt text
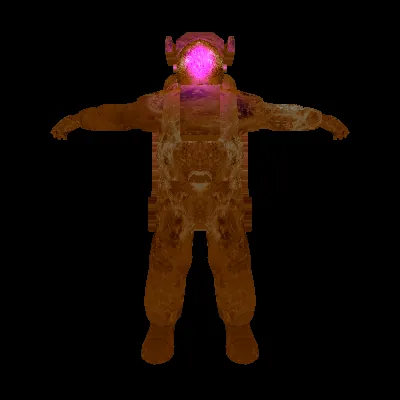
Materials
Change 3D objects' color, texture, and how they respond to light.

No alt text
Orbit Control
Control the camera with the mouse.

No alt text
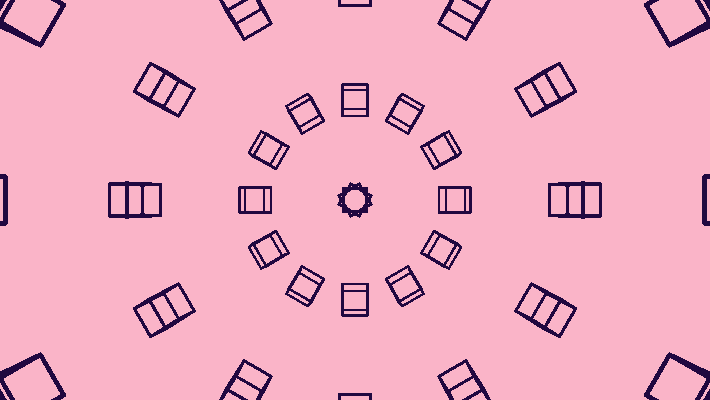
Filter Shader
Manipulate imagery with a shader.

No alt text
Adjusting Positions with a Shader
Use a shader to adjust shape vertices.

No alt text
Framebuffer Blur
Simulate a camera's depth of field.